If you’ve ever tried to set up tracking on your website and found yourself knee-deep in code snippets, scripts, and JavaScript confusion, you’re not alone. The good news? Google Tag Manager (GTM) simplifies all of that. But while GTM removes a lot of the technical friction, it introduces a new set of terminology, starting with tags. And if you’re just starting out, understanding Google Tag Manager tags is a crucial first step to getting the most out of your website analytics and marketing performance.
In this guide, I’ll walk you through everything you need to know about tags in GTM; what they are, how they work, and how to use them to better understand user behavior and improve performance.
What Is Google Tag Manager?
Before we dive into tags, let’s take a step back.
Google Tag Manager is a free tool from Google that allows you to manage and deploy marketing and analytics tags on your website or app without having to modify the code directly. It’s like a centralized dashboard for all your tracking needs, from Google Analytics events and Facebook pixels to custom conversion tracking and third-party scripts.
Instead of asking your developer every time you need to add or change tracking, you can manage it yourself, all from one clean interface.
So, What Exactly Is a Tag?
At its core, a tag is a snippet of code that tells Google Tag Manager to do something specific on your site. Tags are the “action items” in GTM.
They can send data to third-party tools, fire tracking events based on user behavior, or load scripts needed for advertising or site functionality. And they work hand-in-hand with triggers (which determine when a tag should fire) and variables (which provide additional information or context).
Common Types of GTM Tags Include:
- Google Analytics 4 (GA4) Events – Track clicks, scrolls, form submissions, and more.
- Google Ads Conversion Tags – Report back conversions from ad clicks.
- Remarketing Tags – Help build audiences for retargeting ads.
- Custom HTML Tags – Add third-party scripts like chat widgets or A/B testing tools.
- Image Tags – Fire tracking pixels without loading additional scripts.
Understanding Google Tag Manager tags means knowing what each of these does and how to configure them properly.

Why Tags Matter
If you’re running a website without tags in place, you’re essentially flying blind. Without tags, you don’t know what’s working and what’s not.
Here’s why understanding Google Tag Manager tags is foundational:
- You gain full visibility into how users interact with your site.
- You can validate marketing spend by measuring real actions, not assumptions.
- You reduce development bottlenecks.
- You stay agile; quickly testing, updating, or pausing tags without involving IT every time.
Anatomy of a Tag in GTM
When you create a new tag in GTM, you’ll be prompted to define a few elements:
1. Tag Type
This tells GTM what kind of tag it is. If you’re sending data to Google Analytics 4, you’ll choose the GA4 Event tag. If you’re setting up a conversion for Google Ads, you’ll choose that specific tag type.
2. Configuration
Here you input the necessary settings, like Measurement ID (for GA4), Conversion ID (for Google Ads), or custom JavaScript (for HTML tags).
3. Triggering
This defines when your tag will fire. Want it to fire on every page load? Use the “All Pages” trigger. Want to track form submissions? Use a “Form Submission” trigger. This is where the real power of GTM begins to show.
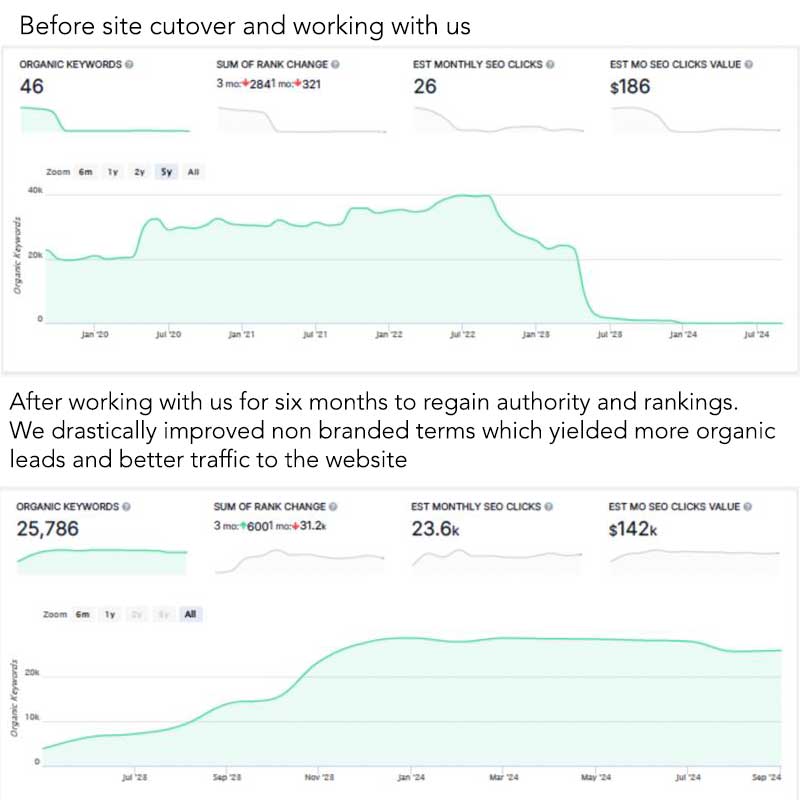
From Traffic Loss to SEO Comeback: A Before-and-After Breakdown
Rebranding without a strong SEO plan caused this client’s search rankings to tank. We helped realign their content, resolve structural issues, and drive qualified traffic again.
Explore the full SEO recovery case study HERE

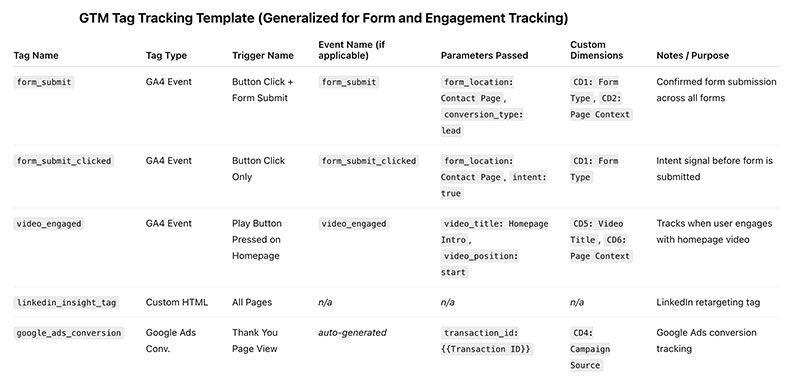
Examples of Tags in Action
Let’s break down a few use cases where understanding Google Tag Manager tags makes a real difference.
GA4 Event Tracking
Say you want to know how many people click on your “Contact Us” button. You’d set up a GA4 Event tag with the event name form_submit_contact_us_clicked and trigger it when that button is clicked. If the form is actually submitted, you’d fire a second tag for form_submit_contact_us_submit.
This kind of granular event tagging gives you cleaner attribution and better conversion data.
Google Ads Conversion Tag
After someone schedules a consultation on your site, you’ll want to report that conversion back to Google Ads. You can use a tag that fires only when the thank-you page loads or, better yet, when a custom event like form_submit_contact_us_submit
LinkedIn Insight Tag
Adding a LinkedIn tracking pixel can be done with a simple image tag or custom HTML tag. GTM makes it easier to apply it across your site without editing every page manually.
Tips for Beginners Just Getting Started
Getting started with GTM doesn’t have to be overwhelming. Here’s a quick checklist:
- Start with a plan. Know what actions matter most on your site; form fills, clicks, scroll depth, and prioritize those for tracking.
- Test everything. Use GTM’s preview and debug mode to validate that tags are firing as expected.
- Name your tags clearly. Use a naming convention, like
ga4_event_form_submit_contactto stay organized. - Keep triggers tight. Don’t set broad triggers unless absolutely necessary. Specificity reduces errors.
- Use folders. Group tags, triggers, and variables to keep your workspace clean.
The Power of Clean Data
What makes GTM such a game-changer isn’t just the ability to launch tags, it’s about owning your data. When you understand what’s being tracked and how, you gain confidence in your analytics reports, your ad performance, and your content strategy.
Understanding Google Tag Manager tags is step one. With the right structure and setup, you’ll not only improve your reporting accuracy but also make better decisions for your business.
Ready to Get Your Tag Setup in Shape?
If you’re unsure whether your GTM account is working the way it should, or if you’re not sure where to even begin, I’d be happy to take a look and help you get things on track.
Or, schedule a free consultation, and I’ll help you make sense of your current setup.